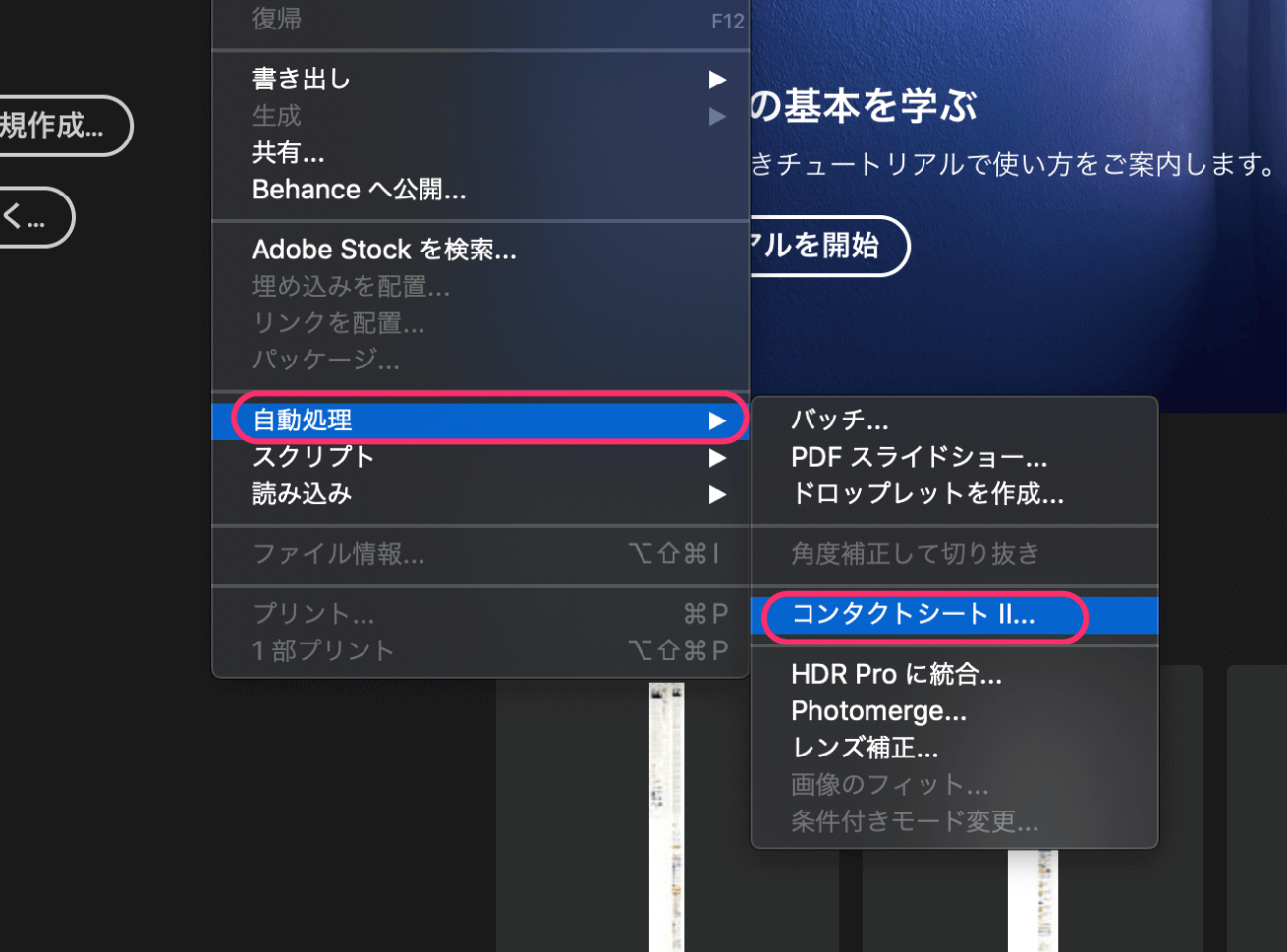
コンプリート! スプライト画像 作成 158401-スプライト画像 作成
Css 作成 スプライト画像 ジェネレーター netを使用している場合は、 http //wwwRequestReducecomをチェックして ください 。 スプライトファイルは自動的に作成されるだけでなく、HttpModuleを介して、すべてのCSSをマージしてミニページ化して、即座に実行します。 量子化と可逆圧縮を使用してスプライトイメージを最適化し、EsとExpiresヘッダーを使用しCssスプライト作成しました。 CSSスプライトという機能を初めて知りました。 UX/UIが綺麗になるのと、画像読み込み時の速度が早くなるとのことで最近では結構使われている機能らしいです。 今回は機能実装と簡単にまとめてみました。 Copied!キャラミん Studio 1000 音楽ファイルを読み込ませるだけで3Dキャラが踊る"超簡単"なミュージックビデオ作成ソフト;

スプライトの作成 Gimpで画像を並べる めもろぐノート
スプライト画像 作成
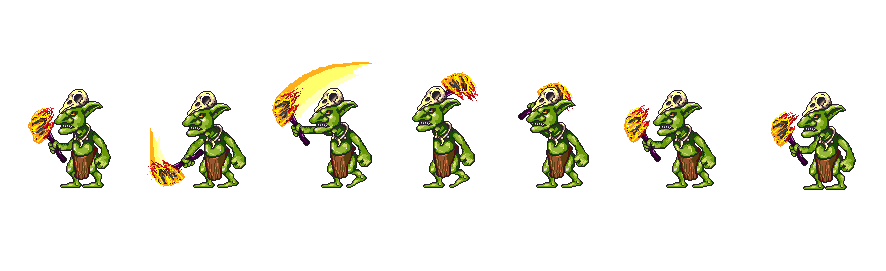
スプライト画像 作成- スプライト画像(アニメーション用)の作り方 先程お見せしたチャカくんを例に作ります。 今回は横長で作成していますが、縦長でも構いません。 ということで、全コマ × 79pxで全長1580pxの画像が出来上がりました。 中途半端な79pxと121pxCrazyTalk 6 PRO 614 最大4人を同時に




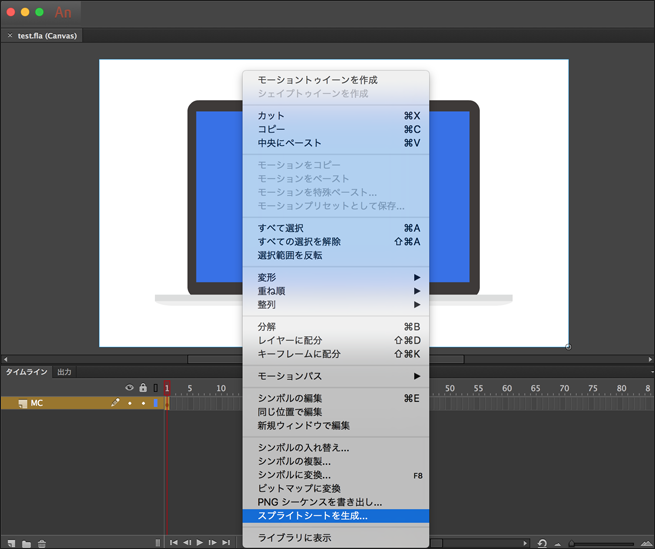
Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig
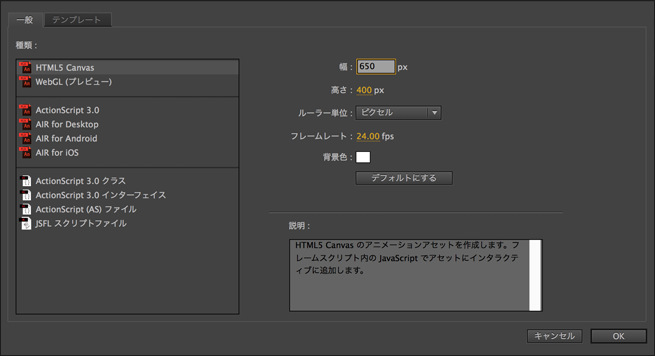
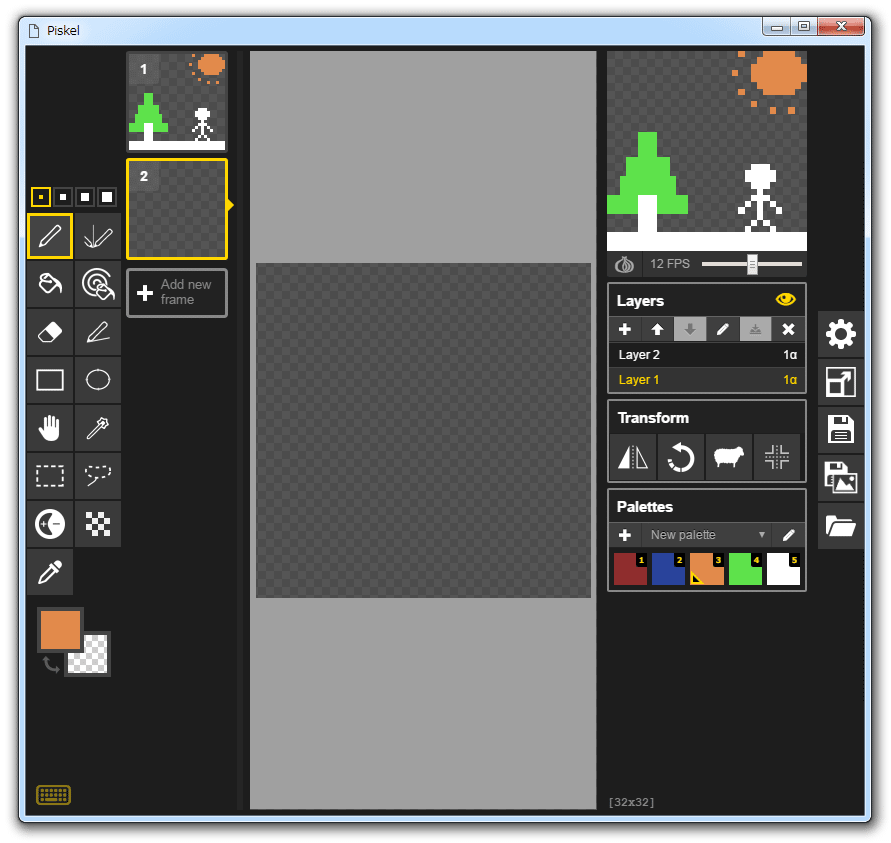
「Piskel」は、GIF アニメやスプライトシートの作成に対応したドット絵エディタです。 専用のドット絵キャンバスを使い、GIF アニメやスプライトシート(PNG) ※1 の制作を行うことができる 2D アニメ制作ツールで、パラパラマンガを描く要領で手軽にアニメ スプライト画像に関しては、アイコンフォントを使用することでスプライト画像自体の使用をやめることも増えたのではないでしょうか? retina画像用のmixinの作成 自作といっても上記のspritescssをベースに作成した形になります。 スプライトシートとは、いくつもの小さなグラフィックをタイル状(グリッド状)に並べたビットマップイメージファイルです。 複数のグラフィックを 1 つのファイルにコンパイルしておけば、Animate などのアプリケーションでそれらのグラフィックを使用したいときに、1 個のファイルをロードするだけですみます。 このようにロード効率が良いということは
画像からスプライトを作る お手持ちの写真などの画像からスプライトを作り、スクラッチで活躍させると楽しいです。 走ったり、投げたりしている忍者や、宇宙旅行をするお子さん・お孫さんのプロジェクトもよいかもしれません。 写真や画像には背景があり、そのままではスプライトとして使えません。 ペイント3Dで背景を透明にします。 スプライトの作成〜GIMPで画像を並べる〜 投稿日:年12月9日 Unityで2Dゲームを作る際 「スプライト」素材を作成する際に必要になった 「画像を均等に並べる」方法です。 使用している画像編集ソフトは Gimp210 です compassを使っていないけどスプライト画像だけ作成したかったので、generatorを探してみました。以下、今回行った手順です。 animate CC でアニメーションを作成する こんな感じ
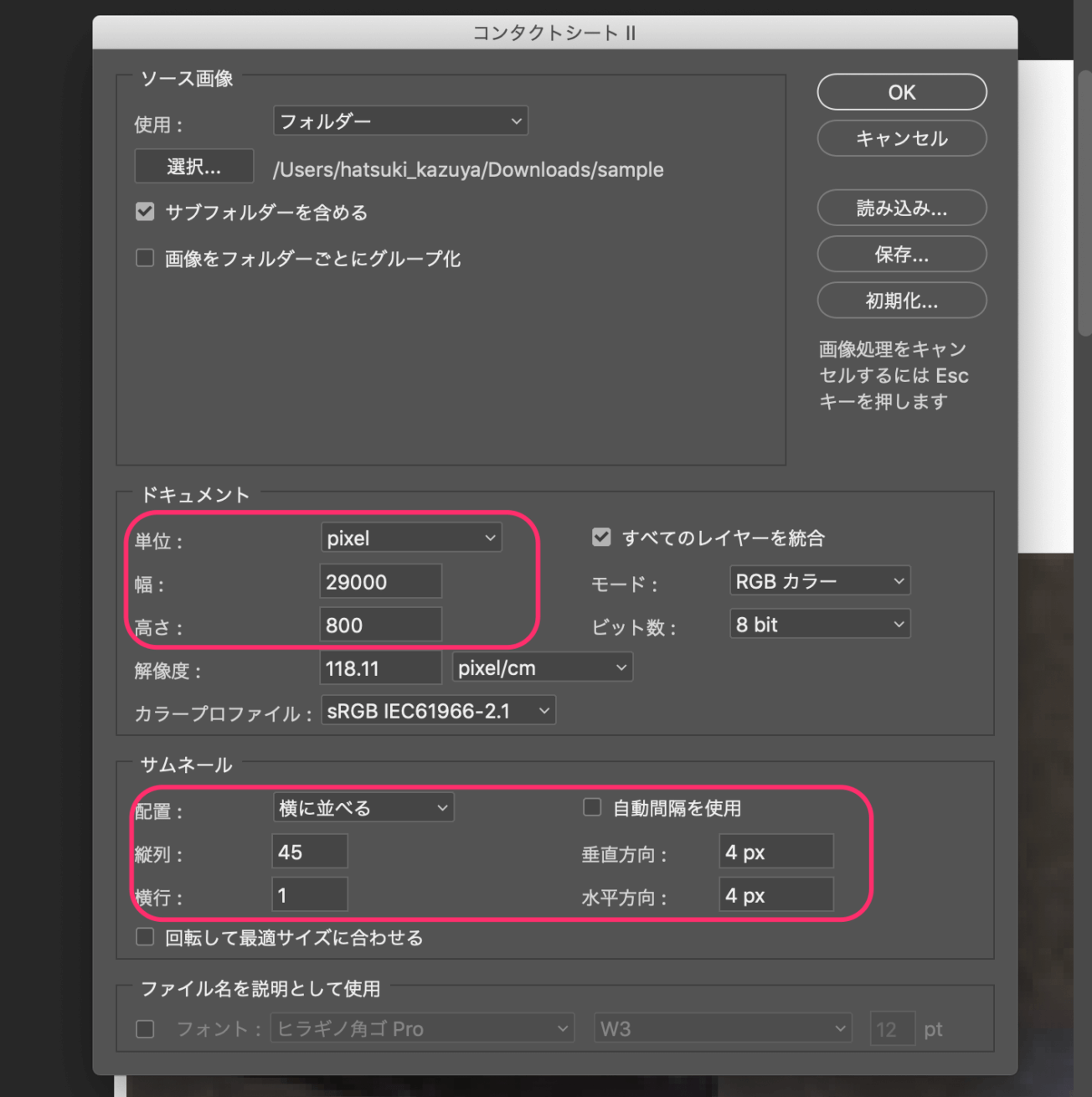
「アニメーション」カテゴリのソフトレビュー Qgifer 021 動画ファイルから変換範囲などを指定してアニメーションGIFを作成; Photoshopでスプライト画像を作成 ①Photoshop を起動し、ファイル⇒新規作成から下記のサイズでドキュメントを新規作成します。 ドキュメントの横幅 = 書き出されたpngの横幅 × 書き出されたpngの枚数 ドキュメントの高さ = 書き出されたpngの高さMSX2のスプライト機能 ・8×8ピクセル256枚、又は16×16ピクセル64枚登録可能 ・スプライトのサイズを2倍に拡大して表示可能(ピクセル数は同じ) ・横1ラインにつき1色ずつ、最大16色(内1色は透過色)指定可能 ・指定できる色は背景と同じパレットで、512色




Unity スプライト




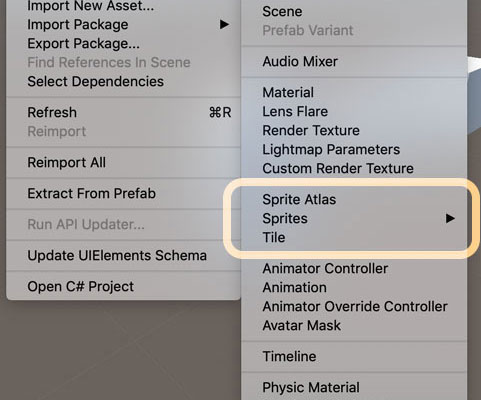
Unity Assetsメニューのcreateを解説 スプライト Timeline 初心者向け エクスプラボ
作成 作り方 レスポンシブ デメリット スプライト画像 スプライト ジェネレーター アニメーション やり方 cssスプライト csssprites CSSスプライトを作成するツール? そこでここでは、自分で撮った写真からScratchの オリジナルスプライト (キャラ)を作る方法を紹介してみます 定番ソフトで簡単画像抜き出しに挑戦 撮った写真をScratchで使いたいと思った場合、四角の状態で使える背景にはさほど苦労せずに利用できます。スプライト画像 とは , スプライト 別名: スプライト 描画 英sprite スプライト とは、コンピュータ上で動く図形を表現する際に、動かす図形と固定された背景とを別に作成し、ハードウェア上で合成することによって表示を高速化する手法のことである。



Q Tbn And9gctxeszyqjqj7am3uawfhf4fxiqmpua0g0rlrkmxcooizefomqfq Usqp Cau



画像ファイルをスプライトとして配置する 画像ファイルからのスプライト作成 Unityプログラミング
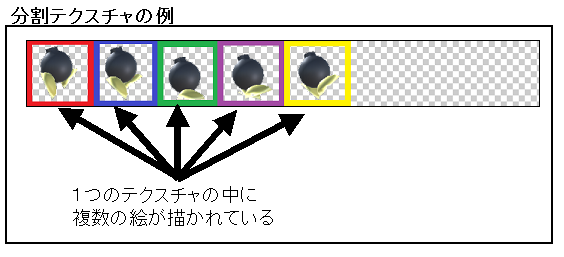
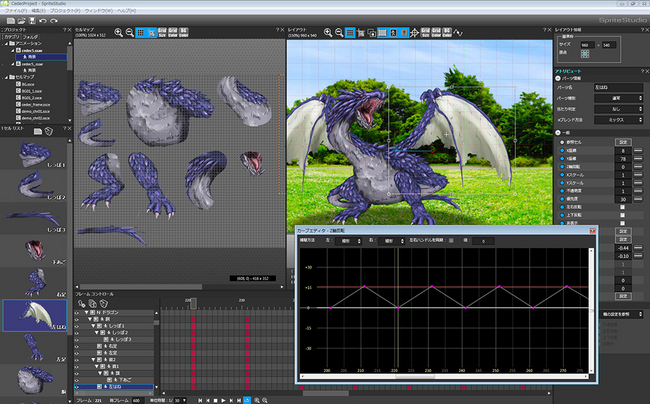
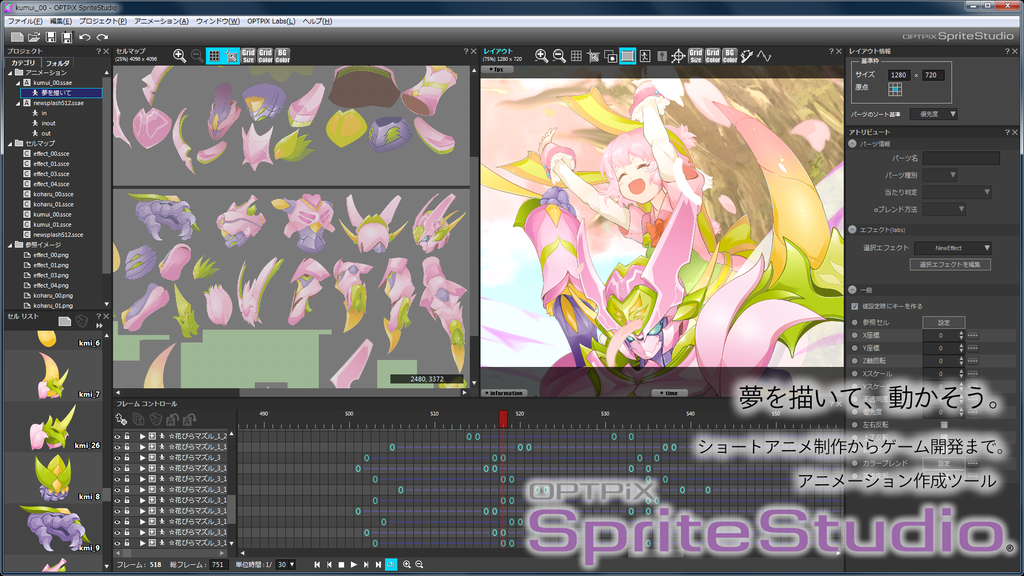
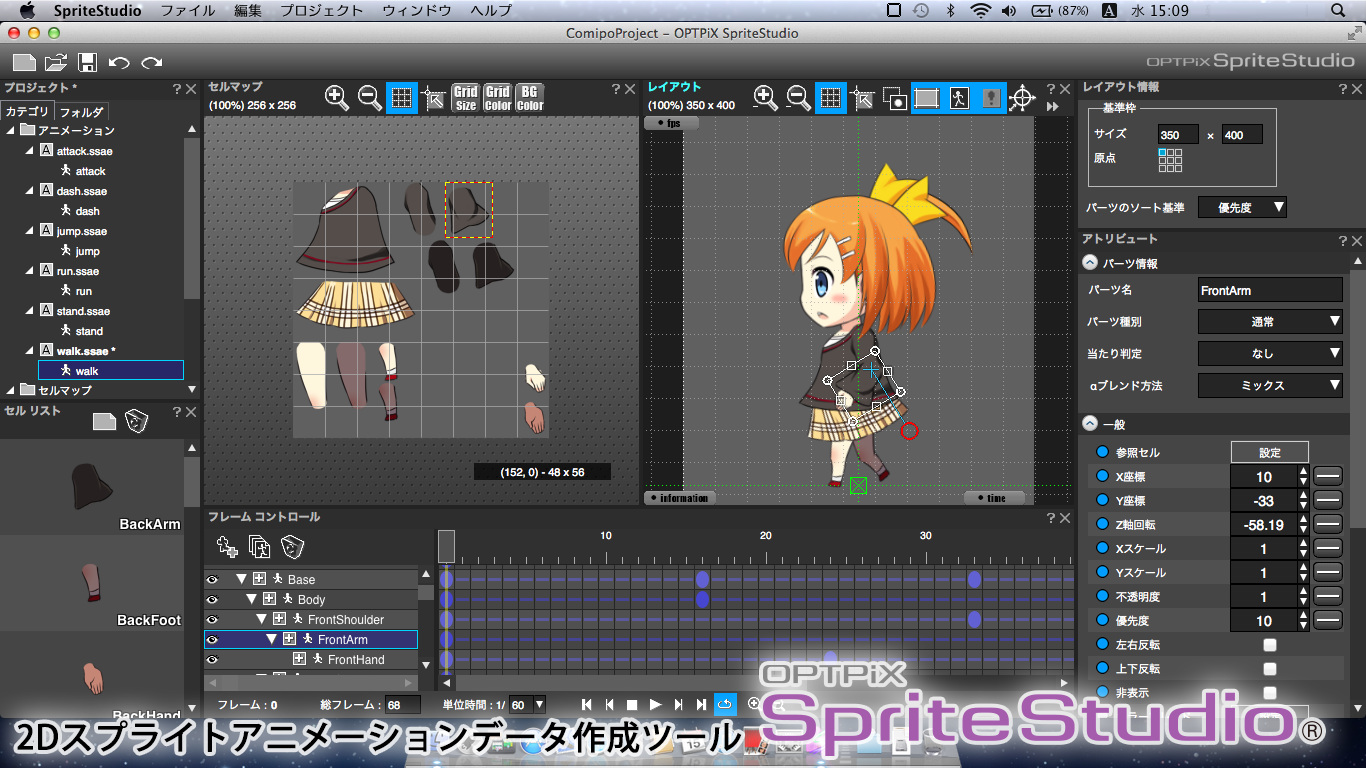
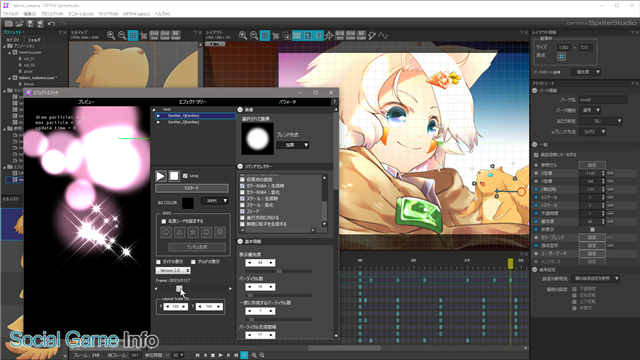
2プロパティタブの対応する項目に画像ファイルとVTTファイルを入力します。 ・スプライト画像:スプライト画像 ・スプライトVTT:WebVTTファイル 3完了したら、保存するボタンをクリックします。 Video Thumbnails Makerを使用したスプライトVTTファイルの作成スプライトを表示するプログラムの例がこちらです。 行数はわずか3行です。 プログラムの2行目にある「SPSET」はスプライトを作成するための命令です。 SPSET命令の主な書式は次のとおりです。 SPSET 管理番号,定義番号 引数の「管理番号」はスプライトを管理するための番号です。 プチコン3号の場合、初期設定の状態で0~511の値を設定することができますSpriteStudioでアニメーションを作成するには素材となる画像データ (テクスチャ)が必要です。 画像編集ソフトを利用して、素材の作成を行います。 テクスチャは基本、2の累乗、2のべき乗のピクセルサイズで作成します。 このサイズでない画像でも編集は可能ですが、ゲームエンジンの仕様によっては受け付けない場合があります。 SpriteStudioでは、パーツが分かれて




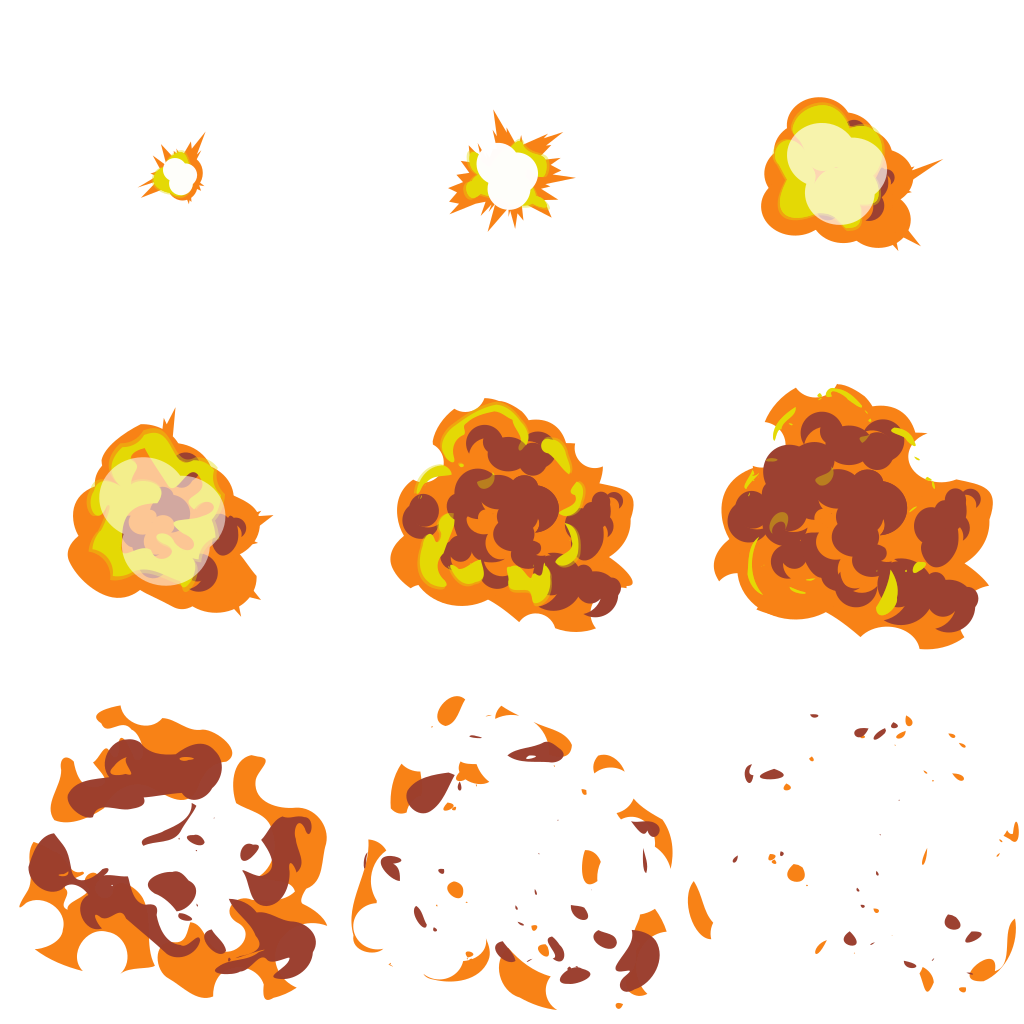
Unity 2d爆発エフェクトの作り方など Workpress




Retina対応のスプライトを作成するときに便利なcompass用のmixinを作ってみた 株式会社lig
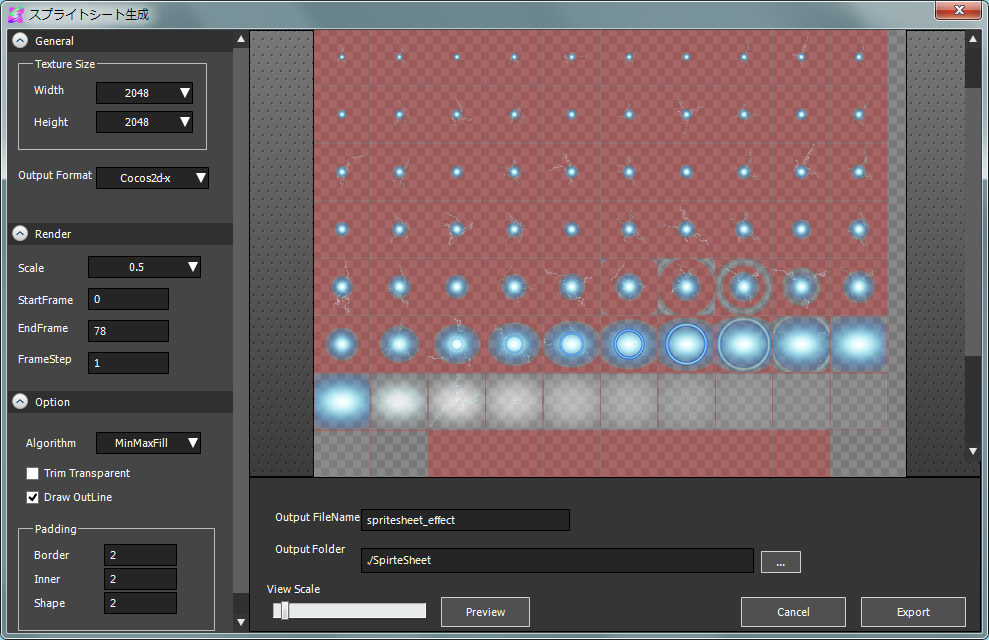
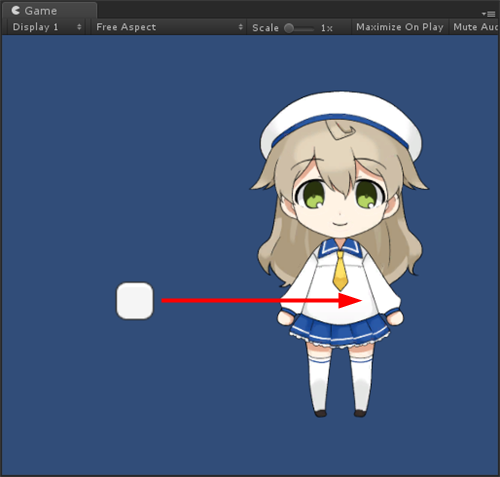
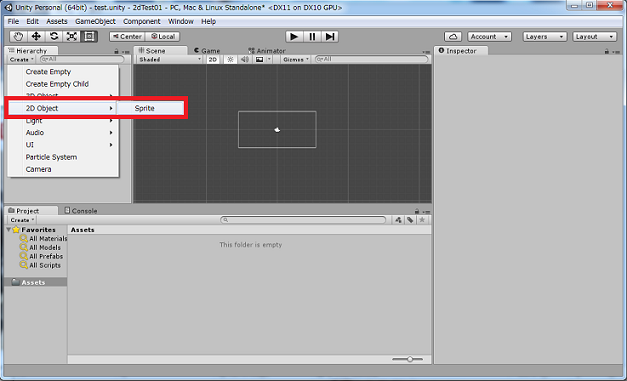
Spriteの作成方法 Spriteを作成し、ゲームに挿入する方法をご紹介します。 ① 画像をProjectビューのAssets(アセット)の中にドラッグ&ドロップします 。 ② 挿入した画像がProjectビューに表示されるので、その画像をSceneビューにドラッグ&ドロップします 。 ドロップすると下図の状態になり、シーンにドロップした画像のスプライトが作成されます。 画像をクリックすると選択されます。 スプライトの中央部分に表示された四角の枠の部分をマウスでドラッグすると位置を変更できます。 カメラをクリックしスプライトシートを出力する際に、一緒に作成される設定ファイルのフォーマットを「Cocos2dx」「Corona SDK」のいずれかから指定します。 Cocos2dx: plist形式;



画像ファイルをスプライトとして配置する 画像ファイルからのスプライト作成 Unityプログラミング



画像ファイルをスプライトとして配置する 画像ファイルからのスプライト作成 Unityプログラミング
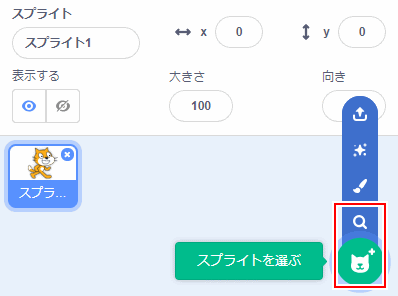
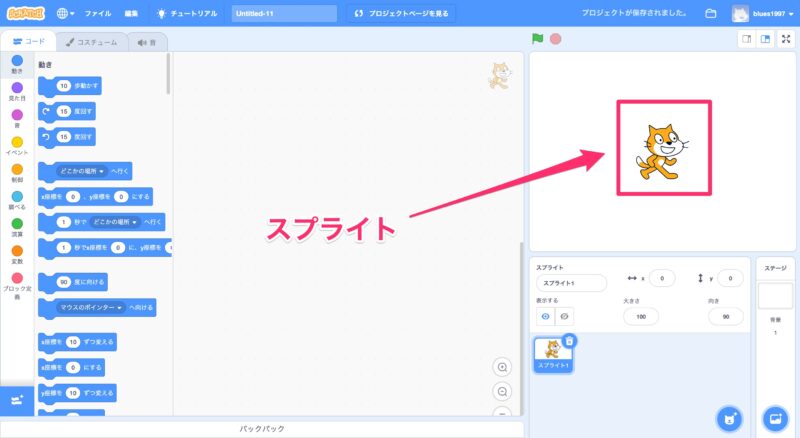
スプライトは 簡単 かんたん に言うと、キャラクターのことだよ。 今までみんなはネコしか使わなかったけれど、ほかのキャラクターやものを表示させることができるんだ。 cat 新しいスプライトを作成していこう。 「新しいスプライト」のすぐ 横 よこ にあるキャラクターのマークをクリックしてね。 使っているパソコンによっては 表示 ひょうじ に時間が 画像ファイルの最適化とスプライト画像の作り方 エンジニア向け by 能登高明 Tweet Webサイトの最適化において、最も手軽にできて効果的なのは画像ファイル関連の最適化である。 主に2つの最適化方法があり、1つは画像ファイル自体のファイルサイズを小さくして通信帯域を節約すること。 もう1つは画像をまとめることによって通信回数を減らすことだ Spriteの生成 1.Unityにインポートした画像データを選択して、InspectorからTexture Type を "Sprite (2D and UI)" に変更する 2.Applyボタンを押して設定を保存する Spriteの表示 1.Create → 2D Object → Sprite から、Spriteオブジェクトを作成します。 2.Sprite RendererのSpriteの項目に、ドラッグ&ドロップで適用します。 3.画像が表示されました! 補




Unityちゃんのスプライトアニメーションを作成する グッドラックネットライフ



スプライトマスク Unity マニュアル
今回はテクスチャーを切り替えてアニメーションを切り替える方法についてです。 上の画像のようにスプライトやAnimationClip、OverrideAnimationControllerを用意せずともキャラクターを差し替えることが出来ます。 目次 Unityのスプライトアニメーション テクスチャの差し替えでアBackground Patterns Maker パターン柄の背景画像作成 Photo editor and photo effects online, edit images with BeFunky 写真加工やエフェクト ProCSSor Advanced CSS Prettifier CSS作成 アプリケーションフォルダの『Cocos』フォルダ内の『Cocos Studio 2』(『/Application/Cocos/Cocos Studio 2』)を開きます。 スプライトシートを作るには、アプリ開発用のプロジェクトファイルを作る必要があります。 『File』『New Project』をクリックします。 保存先だけ変更して、『Create』をクリックします。 プロジェクトファイルは、作業後は不要なので



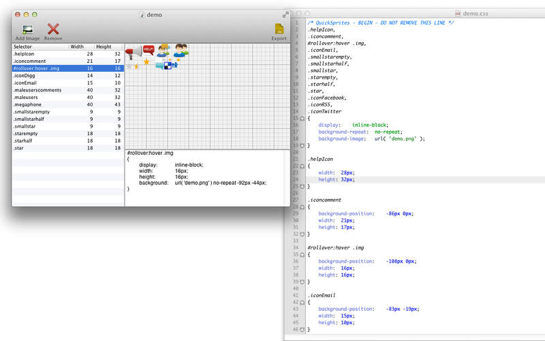
画像をドラッグ ドロップするだけでretinaにも対応したcssスプライト用の画像とcssを作成してくれるmacアプリ Quick Css Sprite がリリース pl Ch




スプライトの作成 Gimpで画像を並べる めもろぐノート
スプライトシートの作成 まずはスプライトシートの作成ですが、右側のメニューから Data > Data Format > EaselJS / CreateJSを選んで、画像を画面中央にドラッグ&ドロップするだけです。 その後、上部のメニューから File > Publish sprite sheetでファイル出力今回はスプライト画像作成の簡易メモです WebでもUnityでも複数の画像を1ファイルにまとめた方がいいです。 常識だと思うけど、HTTPリクエストやドローコールが減るからです。 調べてみたら色々と方法がありました。 <Unityやスマホアプリ系の人が使ってる方法> ・Unityの標準機能(SpritePacker)で作る → Unity Pro限定の標準機能 ・ Texturepacker で画像配置して作る <スプライトをファイルに保存する方法> A) あるコスチュームを含む、あるスプライトをファイルとして保存するために、 Scratch 30のエディター画面右下のスプライトリストの、そのスプライトのサムネイルの上で右クリックします。




Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig




Scratchでゲーム制作にチャレンジ 6 ゲーム作りラボ




2dスプライトアニメ作成ツール Optpix Spritestudio がバージョンアップ リサイズ機能などが追加される




Svgスプライトの利用 使い方 ホームページ制作 作成なら大阪のweb制作 Com



Unity2dが配列c からスプライト画像を変更 Ja Pays Tarusate Org



Kidsscript




アニメーションを用いた簡単教材作成 4 1




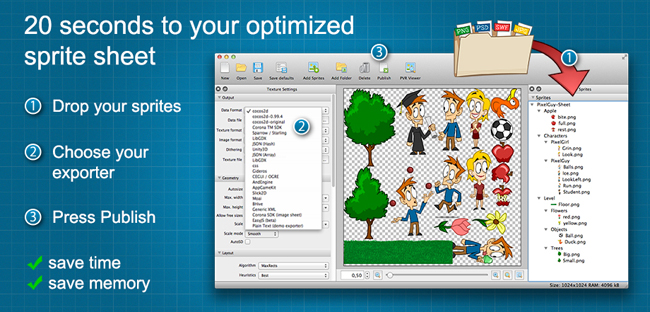
ゲーム開発用スプライトシート作成ソフトウェア Texturepacker 研究開発者向け情報発信メディア Tegakari



Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ




Unity テクスチャの差し替え で切り替わるスプライトアニメーションを作成する手順 テラシュールブログ




Unity スプライト




After Effects Photoshopでスプライトシートを作ってみる 株式会社lig




2dスプライトアニメ作成ツール Optpix Spritestudio が無償更新 作業効率の改善を図る機能が追加される




Svgスプライトの作り方から使い方まで Qiita




Cg Tutorial Spirits エフェクト作成ツール ソフト Effekseer



画像ファイルの最適化とスプライト画像の作り方 さくらのナレッジ




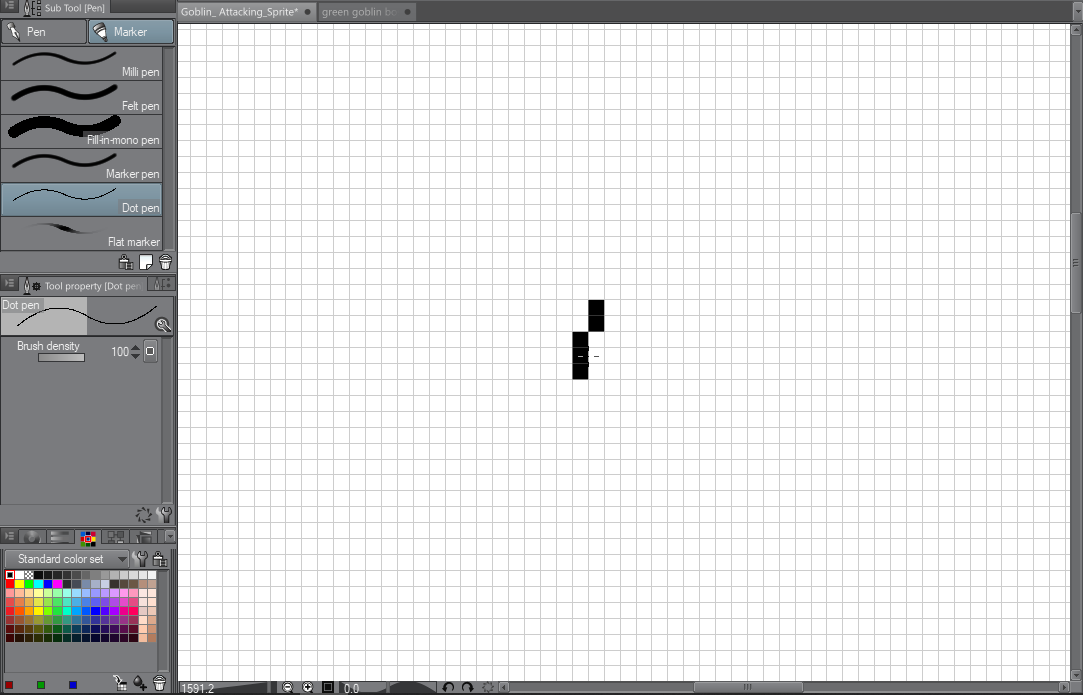
ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips




スプライトの作成 Gimpで画像を並べる めもろぐノート



Stitches Html5でクライアントサイドだけでスプライト画像作成 Moongift



Css Sprites Generator スプライト画像作成ツール じゅも天堂



一番簡単なcss Spriteのやり方 Cssスプライト 某氏の猫空



Css Sprites Generator スプライト画像作成ツール じゅも天堂




スプライトを使った2dステージの作成 Unity グッドラックネットライフ




Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig




Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig



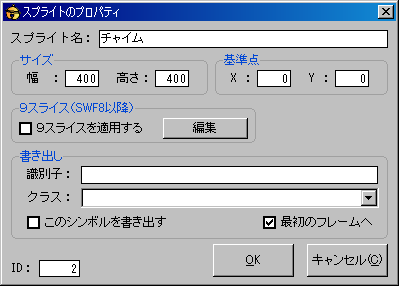
スプライトシート生成 ウインドウ Version 5 6 1対応 Optpix Help Center



Unity 2d Spriteを使って2dゲームに画像を表示する方法 Xr Hub



スプライトシートの出力方法 Optpix Help Center



Unityのスプライトについて Sprite ゲームの作り方




アニメーションを用いた簡単教材作成 4 1




ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips




Unity スプライトシートの読み込みとアニメの作成 Chirotec S Blog




スクラッチ スプライト キャラクター や背景の作成と変更




Visual Studio Web Essentials でcssスプライトを作成する かるあのメモ On Wordpress




Compass を使用して Css スプライトを作成する Rakuishi Com



無料のスプライトシート作成ソフト Cocos Studio2 モーリーのメモ



Unrealeditorからspriteのpivotを変更する方法




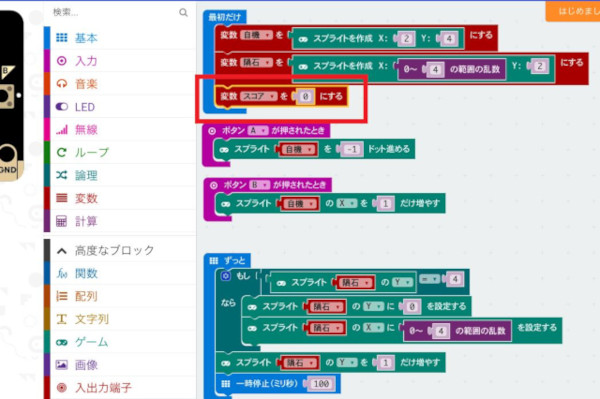
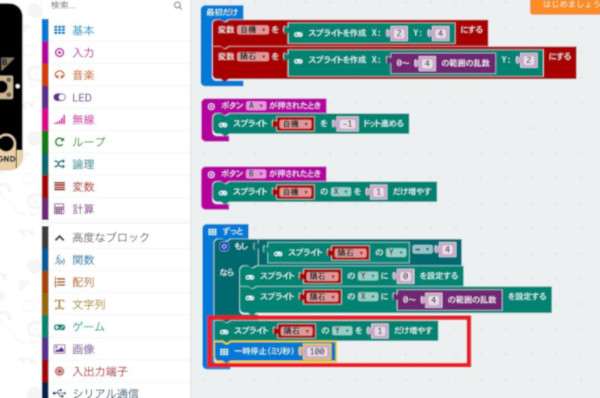
創って学ぼうプログラミング 9 スプライト機能を使ったゲーム Micro Bit編 Tech




2dスプライト ソフト 3d人 3dnchu



Ver 5 8 スプライトシート生成 ウインドウ Optpix Help Center



Flash苦手な私でもadobe Animate Cc とcss3 を使って スプライトアニメーションが作れた 後編 Prophet Staff Blog




スプライトアニメーションデータ作成ツール最新版 Optpix Spritestudio 発表 株式会社ウェブテクノロジ コムのプレスリリース




パーティクルを使ったエフェクト機能と動画出力機能を搭載 Optpix Spritestudio Ver 5 5を公開 ウェブテクノロジ



3



Unityで2drpgを作ってみる Kotonagaのブログ




Clip Studio Paintを使用したゲームのアニメーショングラフィックス 1 3 Clip Studio Paintを使用したゲームのアニメーショングラフィックス 1 By Dadoalmeida Clip Studio Tips




2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Ver 5 1 0 公開のお知らせ ウェブテクノロジ




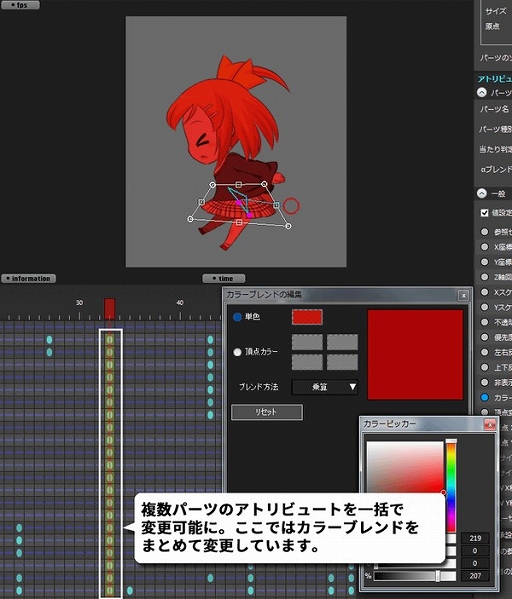
モデルのdrawable間に別のスプライトを挟む Live2d Manuals Tutorials



3




ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips




After Effects Photoshopでスプライトシートを作ってみる 株式会社lig




キャンバスなしでスプライトアニメーションを作成する方法




画像集no 003 2dスプライトアニメーション作成ツール Optpix Spritestudio 本日発売




Unityのスプライトについて Sprite ゲームの作り方



画像ファイルをスプライトとして配置する 画像ファイルからのスプライト作成 Unityプログラミング




ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips




Cssスプライト作成ツール Quick Sprites が無料化された本日のmacアプリセールまとめ ソフトアンテナブログ



Smilebasic 講座 5 スプライトで遊ぶ Smilebasic



Css Sprites Generator スプライト画像作成ツール じゅも天堂



2dゲームを作成するためのアニメーション付きのフラッシュキャラクターのスプライトシート ゲーム キャラクター スプライト 画像とpsd素材ファイルの無料ダウンロード Pngtree




Unityのスプライトについて Sprite ゲームの作り方




2dスプライトアニメーションデータ作成ツール Optpix Spritestudio Mac版 販売開始 株式会社ウェブテクノロジ コムのプレスリリース



Adobe Animate Cc と Createjs の連携 スプライトシート編 Ics Media




Unity スプライト




こんなツールが欲しかった Photoshopで面倒なスプライト画像をあっという間に作成できる機能拡張 Sprite Sheet Gen コリス




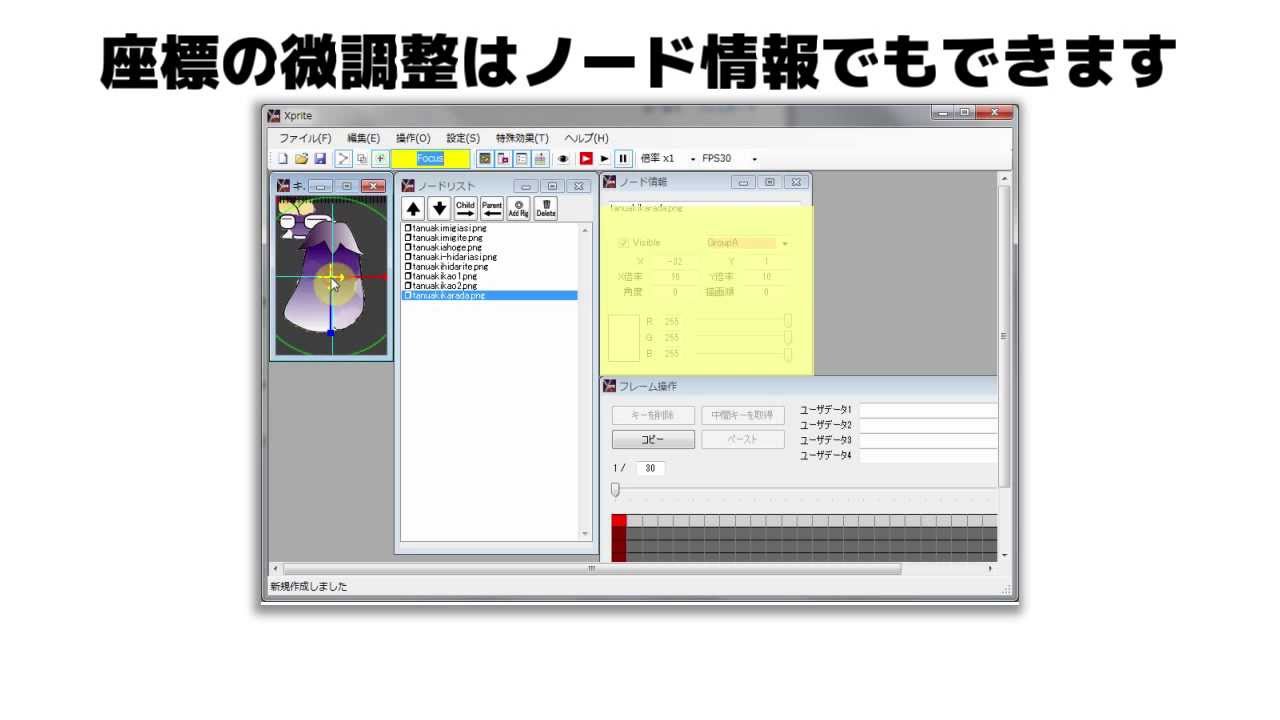
Xprite Gifアニメーションからcssスプライト画像まで作成できるフリーソフト Youtube



Studio Yu Xprite特設ページ




ウェブテクノロジ 3dスプライトアニメデータ作成ツール Optpix Spritestudio 5 の最終バージョンを今冬リリース 後継ツールは17年春発売へ Social Game Info



カスタムスプライトの準備




Unity スプライト




創って学ぼうプログラミング 9 スプライト機能を使ったゲーム Micro Bit編 Tech



Cssスプライト自動生成ツールstitches Eyes Japan Blog



Cssスプライト Spirte でwebサイトの画像表示を高速化 Httpリクエストを減らす ゆめぴょんの知恵




Piskel k本的に無料ソフト フリーソフト




Howler Jsで使用するaudiospritesを作成する方法




2dスプライトアニメーション作成ツール Optpix Spritestudio 本日発売




Html Css を組む6 Cssスプライト画像作成 退職 転職 起業 日々の業務ダイアリー




After Effects Photoshopでスプライトシートを作ってみる 株式会社lig



画像ファイルをスプライトとして配置する 画像ファイルからのスプライト作成 Unityプログラミング




開発日記 3dモデルから2dのスプライトアニメーションを作成したお話 ゴマちゃんフロンティア




レビュー ゲームやアニメに使える2dスプライトアニメーション作成ツール Xprite 窓の杜



F Site スプライトシートによるアニメーションの実装



Cssスプライト自動生成ツールstitches Eyes Japan Blog




Scratch スクラッチ 自分だけのスプライトを作ろう コマログ




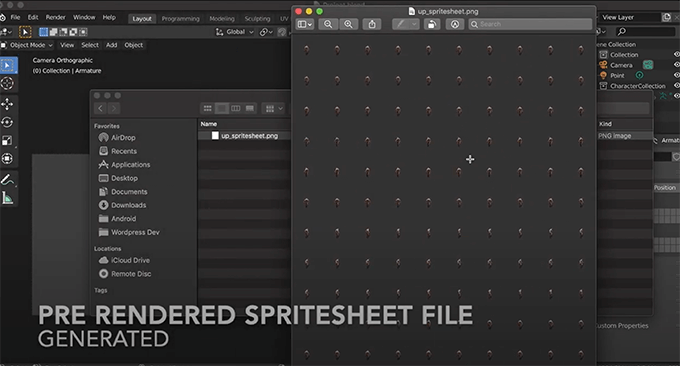
Blenderでスプライトシートを作成出来るアドオン 3dcg最新情報サイト Modeling Happy



Cssスプライト作成の決定版 これ以上ない使いやすさの Spritebox Co Jin




Svgスプライトの作成方法




ゲーム開発用スプライトシート作成ソフトウェア Texturepacker 研究開発者向け情報発信メディア Tegakari



スプライトシートからatlasesデータを生成できる無料ツール Leshy Spritesheet Tool One Notes



Cssスプライト作成の決定版 これ以上ない使いやすさの Spritebox Co Jin



モバイルアプリおよびゲームエンジン用アニメーションの書き出し



3


コメント
コメントを投稿